|
Одним из вариантов вывода изображения на экран компьютера является GIF-анимация. Напомню, что GIF-анимация складывается из набора кадров (в растровом формате), размещенном в одном файле - естественно, в формате GIF (Graphics Interchange Format). И создать такую последовательность кадров теперь можно непосредственно в Photoshop (в предыдущих версиях программы для этого необходимо было использовать вспомогательный редактор web-графики, поставляемый в комплекте с Photoshop, - ImageReady). Очень эффективным средством, обеспечивающим создание анимации в Photoshop, является механизм слоев и палитра Layers (Слои), позволяющие накладывать прозрачные слои изображения один на другой в установленном порядке. А начиная с Photoshop версии CS2, в программу были добавлены новые средства, объединенные в палитре Animation (Анимация) и позволяющие создавать анимационный ряд (последовательность кадров) изображений с целью последующего сохранения его в файле формата GIF.
Подготовка изображения для анимации Для создания набора изображений для анимации можно, например, выбрать любое изображение, находящееся в отдельном слое, скопировать слой и применить к нему небольшое приращение размера, перемещение, деформацию и/или любую иную операцию, изменяющую положение, форму и/или содержимое результирующего изображения. Можно скопировать слой и проделать что-либо подобное еще несколько раз, чтобы создать последовательность кадров для будущей анимации. Повторяйте этот процесс, пока количество кадров анимации не будет готово. Итак, после того, как мы создали каждый кадр анимации в отдельном слое, приступим непосредственно к анимированию изображения.
Создание GIF-анимации с помощью палитры Animation
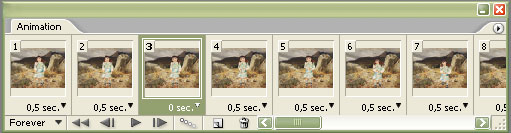
1. Выберите команду меню Window >
Animation (Окно > Анимация).
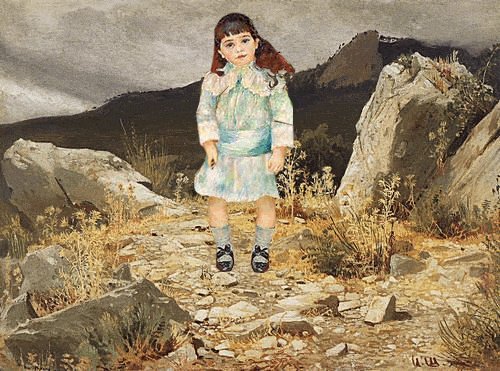
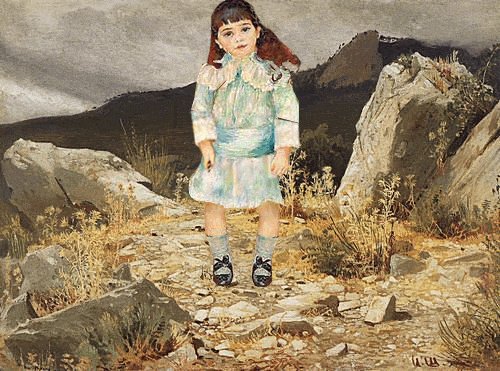
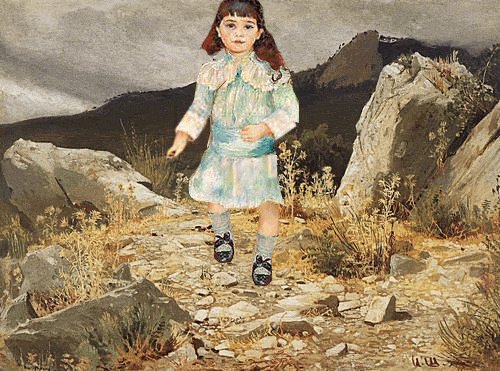
2.Чтобы вставить в палитру Animation (Анимация) новый кадр, щелкните на пиктограмме Duplicate Current Frame (Дублироватьтекущий кадр). 3.Используйте подготовленные изображения. В новом созданном кадре сделайте невидимым слой с предыдущим кадром, а видимым - тот слой, который будет соответствовать этому кадру. 4.Повторить последовательность действий, описанных в п.3 необходимое количество раз. 5.Чтобы сгладить переходы между кадрами, можно использовать команду Tween (Плавный переход), которая находится в раскрывающемся меню палитры Animation (Анимация) или щелкнуть на соответствующем значке внизу палитры. Эта функция автоматически добавляет размытие, чтобы сгладить переходы между кадрами. 6.После того как вы достигли желаемого результата, сохраните этот анимационный ряд в формате GIF, выбрав File>Save as (Файл>Сохранить как), затем дайте файлу имя и щелкните ОК. Если перед сохранением файла вы хотите просмотреть анимацию прямо в web-браузере, да, за одно, оптимизировать изображение для Web, выполните команду меню File>Save for Web (Файл > Сохранить для веб). В открывшемся одноименном окне (см. следующую лекцию) щелкните на значке Preview in Default Browser внизу окна - и ваша анимация будет показана в окне браузера, используемого по умолчанию в вашей системе. Пример анимации созданной с помощью слоев:
|