|
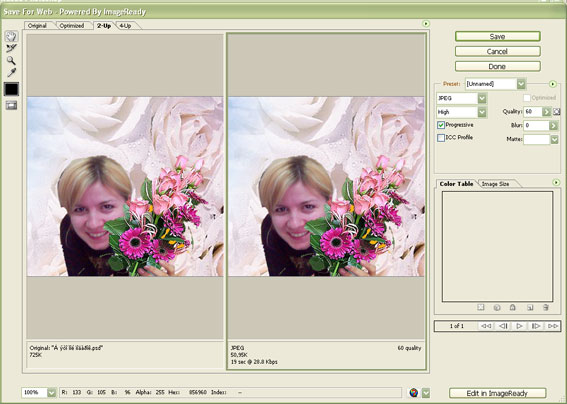
Для того чтобы быть прочитанными в Web, изображения должны сохраняться в определенных форматах. Здесь коротко рассказано о форматах JPEG, PNG, GIF и их вариациях. Оптимизация для Web Функция "сохранения для Web" - это целая система настройки изображений. В нее входят многочисленные опции для сохранения файлов в Web-форматах, и с ее помощью можно сравнивать результаты разных настроек сразу для четырех вариантов сохранения изображения. На рис. показано, как выглядит диалоговое окно Save For Web. Оно очень напоминает отдельное приложение со многими функциями и возможностями.
Диалоговое окно Save For Web (Сохранить для Web) содержит следующие вкладки: •Original (Оригинал) - показывает оригинал изображения; •Optimized (Оптимизированное) - показывает изображение после любой выбранной вами Web-оптимизации; •2-Up - отображает оригинал изображения рядом с его оптимизированной версией (на рисунке изображена именно эта вкладка); •4-Up - дает возможность просмотреть оригинал изображения рядом с тремя возможными вариантами оптимизации. Чтобы открыть меню Preview (Параметры предварительного просмотра) щелкните на маленькой стрелке в правой части окна изображения. Это меню содержит команды, меняющие режимы предварительного просмотра, включая симуляцию того, как будет выглядеть изображение на разных компьютерах. Это позволяет вам делать выводы о совместимости вашей Web-графики с разными операционными системами. Также она отображает несколько разных скоростей загрузки. Для того чтобы установить, какое количество времени потребуется для загрузки изображения, выберите соответствующую строку скорости загрузки. Это значение отображается ниже окна с изображением. В правой части диалогового окна Save For Web (Сохранить для Web) можно видеть многочисленные инструменты управления цветами и форматами файлов. •Optimization settings (Настройки оптимизации). Эта строка - раскрывающееся меню предварительно сконфигурированных настроек для сохранения изображений в форматах GIF, JPEG и PNG (настройки для WBMP отсутствуют). •Optimized File Format (Формат оптимизированного файла). Данный список содержит форматы файлов для оптимизации, включая GIF, JPEG, PNG-8, PNG-24 и WBMP (последний - для беспроводных Web-устройств, например, мобильных телефонов). Наличие тех или иных настроек оптимизации, размещенных правее и ниже, определяется выбором в этих списках, точнее используемым форматом файлов.
JPEG (Joint Photographic Experts Group) JPEG - это формат сжатия, который при компрессии исключает часть данных. Он поддерживает 24-битный цвет и используется для исключения тональных отклонений в фотографиях. JPEG уменьшает размер файла, частично исключая из него данные. Для повышения качества результата исключается меньшее количествр данных. Выбор низкого качества для преобразования в формат JPEG приведет к появлению на изображении разного рода обильных помех и пятен. Также компрессия при помощи JPEG может вызвать потерю четкости изображения. Использование этого формата не рекомендуется по отношению к изображениям, имеющим обширные однотонные области. Если для оптимизации изображения вы выбрали формат JPEG, в полях ниже будут доступны следующие параметры. •Compression quality (Качество сжатия). Это основной параметр, определяющий степень сжатия информации и, соответственно, качество результирующего изображения. В раскрывающемся списке доступно пять значений: Low (Низкое), Medium (Среднее), High (Высокое), Very High (Очень высокое) и Maximum (Максимальное), которым соответствуют значения качества 10, 30, 60, 80 и 100% соответственно. Любое промежуточное значение качества можно установить в поле Quality (Качество). Чем выше значение качества, тем больше деталей будет сохранено в изображении, но размер результирующего файла будет больше. •Optimized (Оптимизированный). Если установить этот флажок, будет создан файл в усовершенствованном JPEG-формате. В этом случае размер результирующего файла получится несколько меньше, но не все старые браузеры способны распознать изображение в таком формате. •Progressive (Прогрессивная загрузка). В web-браузере изображение будет отображаться постепенно - сначала с низким разрешением, поверх которого будут накладываться промежуточные версии, пока не загрузится полное изображение. Выбор этого флажка подразумевает использование оптимизированного JPEG-формата (флажок которого в этом случае станет недоступен). И запомните, что использование прогрессивной загрузки увеличивает расход памяти и не поддерживается некоторыми браузерами. •Blur (Размытие). Применяет к изображению размытие (подобное фильтру Gaussian Blur), чтобы уменьшить артефакты, что позволяет использовать более высокую степень сжатия. Оптимальное значение размытия 0,1—0,5 (диапазон возможных значений 0—2). •ICC Profile (Профиль ICC). Флажок позволяет включить в JPEG-изображение цветовой профиль исходного изображения (изображение должно быть сохранено с цветовым профилем, иначе флажок будет недоступен). Не все браузеры используют цветовой профиль для коррекции изображения. •Matte (Матировать). Определяет цвет заливки прозрачных и полупрозрачных пекселов исходного изображения (об этом мы поговорим ниже).
Совпадающие настройки для форматов GIF и PNG-8 •Lossy (Потери). Задает уровень потерь при компрессии данных (только в формате GIF). Конечно, это приводит к потере качества изображения, но значительно уменьшается размер файла. •Color Reduction Algorithm (Алгоритм снижения цветности). Определяет алгоритм исключения данных, определяющих цвет пикселов изображения, В большинстве случаев более удобно использовать вариант Restrictive (Web) (Ограниченный (Веб), использующий палитру из 216 цветов. Поле со счетчиком и раскрывающимся списком Colors (Цвета) позволяет точно указать количество цветов в изображении. •Dithering Algorithm (Алгоритм сглаживания переходов). Стандартные функции сглаживания цветовых переходов. Поле с ползунком Dither (Сглаживание) позволяет четко контролировать, насколько сглаженным будет изображение. Поэкспериментируйте с ними для определения того алгоритма и уровня сглаживания, которые дают наилучшие результаты. •Transparency (Прозрачность). Выбор этого флажка создает прозрачные области в результирующем изображении. В поле рядом (Matte) при этом можно выбрать цвет для заполнения прозрачных или полупрозразных пикселов (см. ниже в параграфе "Оптимизация прозрачных пикселов"). В полях ниже Transparency dither algorithm (Алгоритм сглаживания прозрачности) и Amount (Количество) при этом также можно выбрать алгоритм и уровень сглаживания пикселов, имитирующих прозрачность. •Web Snap (Ограничение Web-цветов). Если вы используете палитру, имеющую больше или меньше 216 Web-совместимых цветов, этот ползунок поможет вам настроить точное их количество, которые соответствуют палитре Web-цветов. •Interlaced (Чередование). Выберите этот флажок, если вы хотите, чтобы ваше изображение при загрузке использовало постепенную прорисовку. (Традиционное значение термина Interlace - прорисовка изображения через строку за два прохода, что не должно влиять на размер файла изображения. В данном случае установка этого флажка приводит к увеличению размера файла, что говорит о том, что здесь используется дополнительное изображение с пониженным разрешением.) Если для оптимизации изображения вы выбрали формат JPEG, в полях ниже будут доступны следующие параметры. •Compression quality (Качество сжатия). Это основной параметр, определяющий степень сжатия информации и, соответственно, качество результирующего изображения. В раскрывающемся списке доступно пять значений: Low (Низкое), Medium (Среднее), High (Высокое), Very High (Очень высокое) и Maximum (Максимальное), которым соответствуют значения качества 10, 30, 60, 80 и 100% соответственно. Любое промежуточное значение качества можно установить в поле Quality (Качество). Чем выше значение качества, тем больше деталей будет сохранено в изображении, но размер результирующего файла будет больше. •Optimized (Оптимизированный). Если установить этот флажок, будет создан файл в усовершенствованном JPEG-формате. В этом случае размер результирующего файла получится несколько меньше, но не все старые браузеры способны распознать изображение в таком формате. •Progressive (Прогрессивная загрузка). В web-браузере изображение будет отображаться постепенно - сначала с низким разрешением, поверх которого будут накладываться промежуточные версии, пока не загрузится полное изображение. Выбор этого флажка подразумевает использование оптимизированного JPEG-формата (флажок которого в этом случае станет недоступен). И запомните, что использование прогрессивной загрузки увеличивает расход памяти и не поддерживается некоторыми браузерами. •Blur (Размытие). Применяет к изображению размытие (подобное фильтру Gaussian Blur), чтобы уменьшить артефакты, что позволяет использовать более высокую степень сжатия. Оптимальное значение размытия 0,1—0,5 (диапазон возможных значений 0—2). •ICC Profile (Профиль ICC). Флажок позволяет включить в JPEG-изображение цветовой профиль исходного изображения (изображение должно быть сохранено с цветовым профилем, иначе флажок будет недоступен). Не все браузеры используют цветовой профиль для коррекции изображения. •Matte (Матировать). Определяет цвет заливки прозрачных и полупрозрачных пекселов исходного изображения.
Для формата PNG-24, кроме вкладок Color Table и Image Size, рассматриваемых ниже, доступны только три параметра, уже встречавшиеся при сохранении в других форматах. Это два флажка - Interlaced (Чередование строк) и Transparency (Прозрачность) - и поле со списком Matte (Матировать). Их назначение аналогично.
Для оптимизации в формате WBMP, опять же, кроме вкладок Color Table и Image Size, доступны только два параметра: раскрывающийся список Dithering Algorithm (Алгоритм сглаживания) и поле с ползунком Dither (Сглаживание). Для получения оптимального соотношения сжатия и качества изображения используйте алгоритм Diffusion (Диффузия) и низкие значения сглаживания, что обеспечивает более детальное изображение. Ниже области с параметрами оптимизации размещены две вкладки. •Color Table (Таблица цветов). Эта вкладка с таблицей позволяет увидеть и настроить цвета в оптимизированных изображениях (в форматах GIF и PNG-8). Стрелка правее и выше таблицы цветов отображает меню, с помощью которого можно редактировать таблицу: определять вид, блокировку, изменение, загрузку и сохранение цветов. Основные команды можно выполнить с помощью значков внизу таблицы. •Image Size (Размер изображения). Эта вкладка позволяет изменять размеры сохраняемого изображения
Для настройки дополнительных возможностей и примечаний откройте меню щелчком на значке с треугольником, расположенном вверху окна с вкладками. Работая с диалоговым окном Save For Web (Сохранить для Web), необходимо помнить, что изменения текущего изображения не влияют на его оригинал. Новое изображение сохраняется в новом файле. Если вам понравилась работа какой-либо комбинации нас троек, ее можно сохранить командой Save Settings (Сохранить настройки) из того же меню.
|