|
Векторная маска - это маска, которая накладывается на специально созданный слой
и оставляет видимым только ту часть слоя, которая находится под маской, все
остальное скрывается. При создании векторной маски, автоматически создается
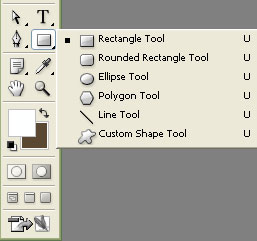
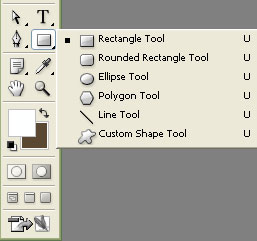
новый слой. Векторная маска может быть создана любым из векторных инструментов:

При этом нужно проследить, чтобы в панели свойств инструмента была нажата кнопка
 Shape layers, т.к. иначе мы создадим не маску,
а контурное выделение.
Shape layers, т.к. иначе мы создадим не маску,
а контурное выделение.
Трансформация векторной маски происходит с помощью инструментов
 Path Selection Tool и Delet
Selection Tool
Path Selection Tool и Delet
Selection Tool
Создание кнопки с помощью векторной маски
- Создаем форму кнопки инструментами Costum Shape Tool(с нажатой shape layres)
- С помощью этого же инструмент создаем врезку, которая бы
примерно повторяла форму кнопки предыдущей формы
-
Переходим на
Path Selection Tool,
с нажатой Shift выделяем два
объекта
- Инструментом Combine их
превращаем в один объект
- Кнопка готова, сейчас Layer style
задаем параметны наложения и стиль объекта.
Задание: На этот раз предлагается более серьезное задание, которое
покажет не только усвоение этой лекции, но и всех предыдущих.
Создать два макета главных страничек (размеры: 1006x768).
Один - для ресторана в стиле ультра, другой - в стиле ретро. Кнопки должны быть
сделаны с помощью векторной маски. 5 кнопок: Главная, Заказ с доставкой,
Контакты, Галерея, Меню (порядок расположения - любой). Кроме этого на страничке
должен присутствовать логотип ресторана, 2 текстовых блока: "История" и
"Новости" и подложка с контактной информацией.
Пример.
 (для
просмотра - щелкнуть по рисунку) (для
просмотра - щелкнуть по рисунку)

Содержание
|