Глава из книги "Photoshop CS - стань профессионалом!" Самоучитель
А. Кириленко
Теория цвета
Конечно, каждый из вас имеет
представление о том, что такое цвет. Вместе с тем без использования
специальных физических терминов дать определение понятию «цвет» не так
просто. Кроме того, восприятие цвета — процесс для каждого человека
сугубо индивидуальный, который к тому же зависит еще от множества
факторов, например внешней освещенности, типа поверхности и т. п. Еще
одна сложность заключается в способе оценки цвета, поскольку его
невозможно измерить так, как измеряют массу или скорость.
Вспомните, что цвет, который вы видите, — это либо излучаемая объектом
часть видимого цветового спектра (когда вы имеете дело с источником
освещения), либо отражаемая объектом часть того же видимого цветового
спектра (если речь идет об обычной поверхности).
Однако применительно к компьютерным технологиям такое определение не
подходит. Здесь цвет необходимо описывать точными значениями, для этой
цели созданы цветовые модели.
Цветовые модели и цветовые режимы
Цветовой моделью называется совокупность абсолютных или относительных параметров цвета, которые позволяют однозначно описать данный цвет в используемом цветовом пространстве. Как вы увидите дальше, существует несколько цветовых моделей. Наличие большого их числа вызвано различной физической природой цвета, применяемого на разных этапах работы с документами. На экране монитора вы видите цвет, излучаемый экраном, а на бумаге — цвет, отражаемый поверхностью листа. Для описания цветов, образуемых различными методами, и созданы разные модели. Кроме того, необходима и универсальная, аппаратно независимая модель, объединяющая в себе все остальные модели.Модель RGB
Название модели складывается из первых букв основных цветов, которые ее составляют: красного (Red), зеленого (Green), синего (Blue). Любой цвет в модели RGB образуется путем смешения в различных пропорциях этих трех базовых цветов. Цвет в данной модели описывается тремя цифровыми значениями от 0 до 255. Таким образом, каждый цвет может иметь 256 оттенков. Это значение определяется глубиной цвета — максимальным количеством информации о цвете, которое может храниться в одной ячейке (28). Каждое цифровое значение определяет наличие конкретного базового цвета в итоговом цвете. Эти значения записываются в порядке, соответствующем названию модели: красный, зеленый и синий компоненты. К примеру, чистый красный цвет в модели RGB представляется как 255,0,0 (красная составляющая является максимальной, зеленая и синяя отсутствуют), зеленый цвет в цифровом виде представляется как 0,255,0, синий — как 0,0,255.Модель RGB является аддитивной, то есть описывает излучающие цвета, чистый черный цвет представляется как 0,0,0 (ни один из цветов не излучается, доля всех составляющих равна нулю). Белый цвет соответствует максимуму излучения — уровень каждой составляющей максимальный, в цифровом виде цвет записывается следующим образом: 255,255,255.
Пока рассмотрены только пять цветов (всего такая модель может описать более 16 млн. цветов — 2563). Другие цвета можно получить, изменяя долю каждой составляющей с шагом в единицу. Так, задав максимальные уровни красной и зеленой составляющих, вы получите желтый цвет (255,255,0).
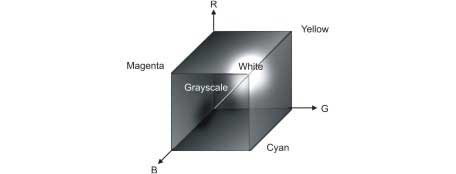
В обычной трехмерной системе координат цветовую модель можно представить в виде куба (рис. 7.1).

Здесь точка начала координат соответствует черному цвету (Black). В ближайшей к вам вершине куба точка максимального излучения — точка белого цвета (White). Диагональ, соединяющая эти две точки, — шкала оттенков серого (Grayscale). Как и положено, оттенков 256. Вершины куба, располагающиеся на осях, соответствуют красному, зеленому и синему цветам. В этих точках составляющие имеют максимальные значения. Наконец, оставшиеся три вершины отвечают цветам, образованным путем смешивания пар основных цветов: красного с зеленым, красного с синим, зеленого с синим. Это желтый (Yellow), пурпурный (Magenta) и голубой (Cyan). Чуть позже вы увидите, почему на этих цветах акцентируется внимание. Цветовая модель RGB описывает цветовой диапазон таких устройств, как монитор и сканер.
Модель CMYK
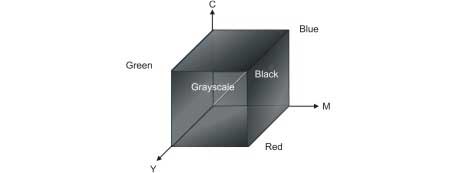
В отличие от модели RGB, модель CMY описывает цвета, полученные в результате отражения света объектами, то есть полностью противоположна предыдущей. Данная модель является субтрактивной (вычитающей), поскольку цвета в ней образуются путем вычитания из черного цвета базовых цветов: голубого (Cyan), пурпурного (Magenta), желтого (Yellow). Они образуют так называемую полиграфическую триаду и называются триаднымитриадные цвета. В цветовой модели CMY уровень составляющих задается значениями в диапазоне от 0 до 100 % (величина 100 % в этой модели соответствует 255 единицам модели RGB). Поскольку цветовая модель CMY является обратной модели RGB, то при смешивании двух субтрактивных цветов результирующий цвет оказывается более темным, чем исходные, а при смешивании всех трех составляющих должен получаться черный цвет. Соответственно белый цвет — это полное отсутствие краски (значения всех цветовых составляющих равны 0).В трехмерной системе координат цветовую модель CMY также можно представить в виде куба (рис. 7.2).

В точке начала координат уровни всех составляющих равны 0 — это белый цвет (White). Ближайшая к вам вершина куба — точка черного цвета (Black). В ней уровни всех трех составляющих имеют максимальные значения. Диагональ, соединяющая белую и черную точки, — шкала серого. В любой точке этой линии все главные цвета смешаны в равной пропорции. То же самое можно было сказать и о предыдущей модели. Вершины куба, располагающиеся на осях, соответствуют чистым голубому (Cyan), пурпурному (Magenta) и желтому (Yellow) цветам. На остальных трех вершинах расположены цвета, которые образуются в результате смешивания пар базовых цветов: голубого и пурпурного, голубого и желтого, пурпурного и желтого. Это синий (Blue), зеленый (Green) и красный (Red). Обратите внимание на совпадение цветов этой и предыдущей моделей, оно отнюдь не случайно. Описанные модели являются взаимозамещающими.
Может показаться, что такая модель больше всего подходит для печатной продукции — ведь мы видим цвет, отраженный от поверхности. Однако модель CMY не годится для печатных процессов, так как на практике ничего идеального не бывает. Теоретически смесь трех базовых красок должна давать глубокий черный цвет, но в реальности так не получается, поскольку при смешивании данных трех красок образуется не черный, а грязно-коричневый цвет. Для устранения этого недостатка к трем краскам добавили четвертую, черную (Black), и цветовая модель получила название CMYK — Cyan, Magenta, Yellow, BlacK. В слове Black используется не первая буква, а последняя, чтобы не путать с цветом Blue модели RGB. Таким образом, черный цвет в модели CMYK образуется с помощью только одной составляющей — черной (0,0,0,100), хотя иногда применяется и более глубокий черный. Область применения цветовой модели CMYK — полноцветная печать. Именно с этой моделью работает большинство устройств печати.
Модель HSB
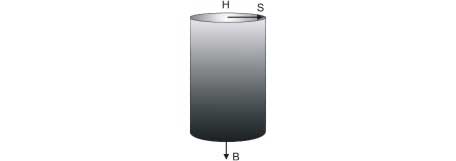
Цвет в модели HSB описывается при помощи трех параметров: тона, насыщенности и яркости. Тон — это конкретный оттенок цвета. Насыщенность характеризует его интенсивность, или чистоту. Яркость же зависит от количества черной краски, добавленной к данному цвету.Эту модель для наглядности можно представить в виде цилиндра, где длина окружности, образующей основание, соответствует параметру тона, радиус основания — оси изменения насыщенности, а высота боковой поверхности — оси изменения яркости (рис. 7.3).

Значение цвета задается вектором, выходящим из центра окружности. Точка в центре соответствует белому цвету, а точки на границе окружности — чистым цветам. Направление вектора определяет цветовой оттенок и указывается в угловых градусах. Длина вектора определяет насыщенность цвета. Яркость цвета задается на отдельной оси. Таким образом, значение тона измеряется в градусах от 0 до 360, а значения насыщенности и яркости — в процентах от 0 до 100. Эта модель более удобна, чем другие, так как она хорошо согласуется с принципом восприятия цвета человеком, и наиболее проста для понимания: сначала можно определить цветовой тон, а затем задать ему насыщенность и яркость. Но, к сожалению, эта модель не самая удобная для использования в издательских системах, поэтому на практике она применяется мало. Вместе с тем цвет в Photoshop вы выбираете, используя модель HSB, при этом можете видеть в соответствующих полях и цифровые значения моделей RGB и CMYK.
Модель Lab
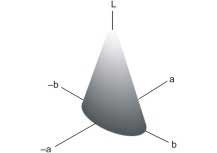
Цветовая модель Lab была разработана Международной комиссией по освещению (CIE) для устранения недостатка вышеописанных цветовых моделей. В частности, она создавалась как аппаратно-независимая модель, то есть определяющая цвета независимо от типа устройства (монитора, принтера и т. п.).Цвет в данной модели определяется тремя параметрами. Это освещенность (L) и два хроматических компонента: а — параметр, который изменяется от пурпурного до зеленого, и b — параметр, изменяющийся от синего до желтого. Значения параметров а и b задаются числами, находящимися в пределах от –128 до 127. Освещенность изменяется в диапазоне от 0 до 100 %. Максимальное значение освещенности соответствует максимальной яркости цвета. Такую цветовую модель, как и описанные ранее, можно представить в трехмерном виде (рис. 7.4).
Данная цветовая модель используется во многих программах как промежуточное звено при переходе из одной цветовой модели в другую, поскольку модель Lab имеет наибольший цветовой охват по сравнению с иными моделями. На рис. 7.5 приведена сравнительная характеристика охвата цветового диапазона различными цветовыми моделями.


Как вы видите, цветовые охваты моделей RGB и CМYK несколько отличаются: самые яркие цвета модели RGB невозможно передать с помощью цветовой модели CMYK, а для самых темных цветов модели CMYK нет аналогов в цветовой модели RGB.
Режим Grayscale
Данный режим позволяет передавать только 256 цветов, точнее оттенков серого. Изображения в таком режиме называются полутоновыми — здесь имеются в наличии черный и белый цвета, а между ними находятся 254 оттенка серого. Не путайте этот режим с черно-белым, так как в последнем содержатся только два цвета — белый и черный.Режим Bitmap
Этот режим является режим;BitmapBitmap, режимистинно черно-белым, поскольку изображение передается только двумя цветами — черным и белым. Интересно отметить, что черно-белая печать действительно производится черной и белой красками. Макеты печатаются только черной краской, а эффекты полутонов создаются иным способом.Высокоточные цветовые модели
Высокоточные цветовые модели были созданы с целью достижения более высокого качества печати, чем печать с использованием цветовой модели CMYK. Такие модели строятся путем добавления к четырем цветам модели CMYK дополнительных цветов (обычно двух). К ним относятся модели Hexachrome и Big- Gamut CMYK. В модели Hexachrome печать осуществляется шестью цветами: к цветам модели CMYK добавлены зеленый (Green) и оранжевый (Orange).В системе Big-gamut CMYK предусмотрены дополнительные печатные формы для стандартных базовых цветов.
Однако высокоточные цветовые модели пока не получили широкого распространения из-за сложности печати шестью цветами.
Плашечные цвета
Плашечным называется цвет, для печати которого используется заранее приготовленная краска (в отличие от цветовой модели CMYK, где цвет образуется путем смешивания четырех базовых красок). Плашечные цвета иначе называют цветами по каталогу, поскольку выбор цвета осуществляется при помощи специального каталога, предоставляемого фирмой-изготовителем красок.Преимуществом плашечных цветов является возможность выбора определенного цвета и высокая степень точности его передачи при печати, недостатком — повышение стоимости печати.
Цвета для Веб
При создании цветов, предназначенных для просмотра в браузерах, используется та же цветовая модель RGB, только значения цветов в цифровом виде задаются несколько иначе, согласно стандартам языка разметки страниц HTML.Принцип остается тем же — каждая составляющая имеет 256 оттенков, только в стандартной модели RGB они записываются в десятичном виде (от 0 до 255), а в палитре веб-цветов они представлены в шестнадцатеричной форме (от 0 до FF). Суть от этого не изменяется. Просто в шестнадцатеричной системе для представления чисел используются цифры от 0 до 9 и буквы от A до F. Нетрудно подсчитать, что число FF в шестнадцатеричной модели соответствует числу 255 в десятичной. Поэтому палитра веб-цветов содержит те же 16,7 млн. цветов, но есть небольшое отличие. В палитре веб-цветов лишь 256 цветов являются так называемыми безопасными, только они гарантированно будут корректно отображаться веб-браузерами. Остальные могут отображаться с искажениями. Кроме того, цвет, выбранный в программе Photoshop, и точно такой же цвет, заданный программно средствами языка HTML, размещенные на одной веб-странице, в окне браузера могут выглядеть по-разному (при условии, что они не являются безопасными). В программе Photoshop предусмотрено предупреждение о выборе небезопасного цвета, и об этом будет рассказано дальше. Тем не менее небезопасные цвета также широко используются для веб-графики, поскольку ограничение 256 цветами не всегда может удовлетворить веб-дизайнера. Для перехода в режим использования 256 цветов необходимо выполнить команду Image4Mode4 Indexed Color (Изображение4 Режим4 Индексированные цвета). Это так называемый режим индексированных цветов.
Переход из одной цветовой модели в другую
Потребность
перевода изображения из одной цветовой модели в другую возникает
достаточно часто, особенно если изображение готовится для печати. На
некоторых этапах создания документа применение цветовой модели RGB
является неизбежностью (например, цветовая модель RGB используется
сканером, цифровой камерой), но у документа, предназначенного для
печати, конечной цветовой моделью должна быть модель CMYK. Отсюда
возникает необходимость конвертирования моделей.
Переходы между цветовыми моделями всегда связаны с какими-то потерями
цветов из-за несоответствия цветового пространства моделей. В модели
CMYK невозможно отобразить очень яркие цвета модели RGB, модель RGB, в
свою очередь, не способна передать темные густые оттенки модели CMYK,
поскольку природа цвета разная. Потери, вызванные конвертированием,
невосполнимы. Так, если конвертировать изображение, созданное в
цветовой модели RGB, в модель CMYK, часть цветов модели RGB, которые не
может передать CMYK, будут преобразованы с искажениями. И при обратном
переходе в RGB эти цвета восстановить не удастся.
В Photoshop для наиболее точного преобразования цветов конвертирование
осуществляется с использованием модели Lab, которая имеет наиболее
широкий цветовой диапазон и полностью охватывает цвета всех цветовых
моделей. В частности, преобразование из RGB в CMYK в Photoshop будет
выглядеть как преобразование из RGB в Lab и только затем — в CMYK.
Для конвертирования в требуемую модель выберите ее в подменю Mode
(Режим) меню Image (Изображение). Больше никаких действий выполнять не
нужно — конвертирование «через Lab» будет выполнено программой
автоматически.
В программе Photoshop изображение в одной цветовой модели отличается от
изображения в другой модели количеством и названием каналов.
Изображение в любой цветовой модели содержит один канал для каждой
составляющей цвета данной цветовой модели. Таким образом, один
каналканал содержит только изображения, содержащие его «родной» цвет
или оттенки этого цвета. Отсюда следует, что в модели RGB присутствуют
три канала (Red, Green, Blue), а в модели CMYK — четыре (Cyan, Magenta,
Yellow и Black). Так, если в изображении в модели RGB нарисовать три
квадрата — зеленый, красный и синий, то зеленый квадрат отобразиться
только в зеленом канале и т. д. А если создать желтый квадрат, то он
будет отображаться в двух каналах — красном и зеленом, поскольку желтый
цвет представляет собой смесь красного и зеленого. В Photoshop каналы
отображаются в палитре Channels (Каналы). Фактически деление на каналы
— это предварительный просмотр результатов цветоделения, необходимого
для процесса типографской печати.